最近在做我们学校的表白墙网站,在做到评论功能的时候自然而然就想到了 emoji-😏。 于是就去搜了一些这方面的资料,发现了比较好的三个 emoji 库:
- emojione(第一个开源且完整的 emoji 网站,编码方面 100%免费,且与项目有非常好的整合性)
- Twemoji (完全免费,简单小巧,API 相比 emojione 较少。)
- Twemoji Awesome (Twemoji 社区的项目,纯 css 显示 emoji)
综合考虑最后选择了 emojione 来实现,因为 API 比较多而且文档十分友好。
引入 emojione
- 通过外链
<script src="https://cdn.jsdelivr.net/npm/emojione@3.1.2/lib/js/emojione.min.js"></script>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/emojione@3.1.2/extras/css/emojione.min.css"
/>- NPM
> npm install emojione生成 emoji 选择界面

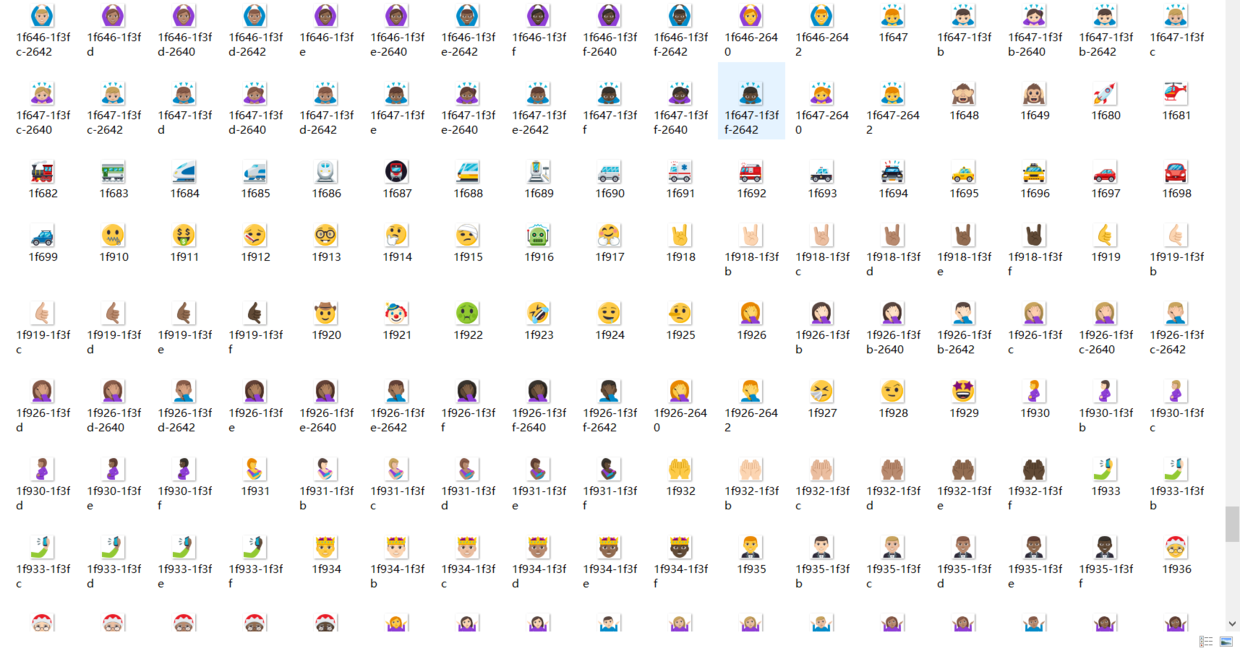
首先我们需要这些 emoji 的图片,随即我就去emojione官网下载了 32×32px 的 PNG 图片,可是之后我发现图片太多不可能让我一个一个引入吧!

转变思路,去看 emojione 的文档,发现了一个提供 API 演示功能的[emojione 实验室](https://demos.emojione.com/latest/index.html## extras)。
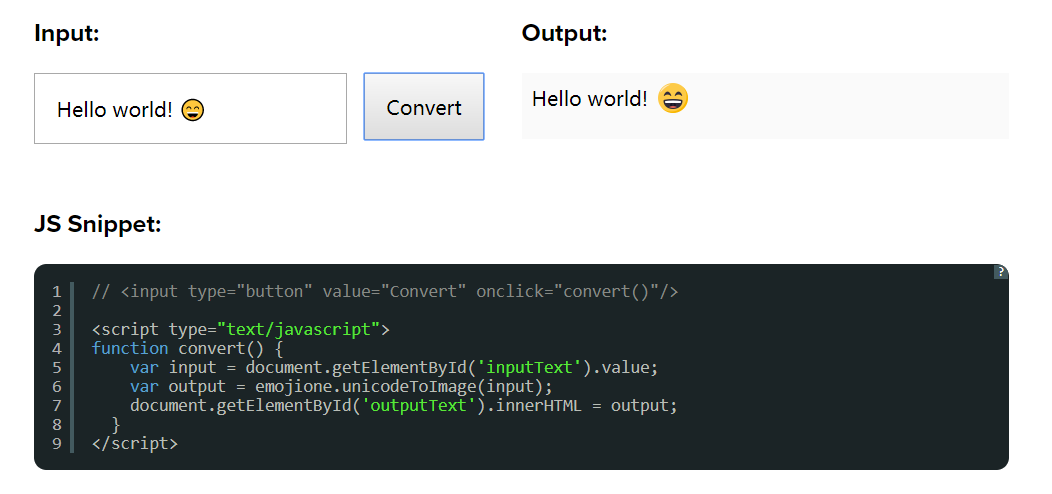
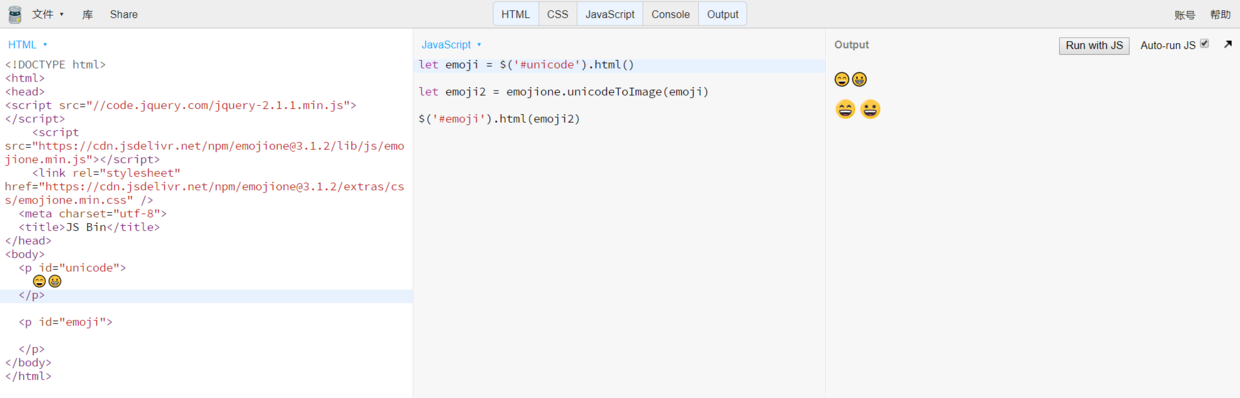
实验室中有一个 API 可以把 HTML 中的 unicode 转换为图片:.unicodeToImage(str)

于是我用 JS Bin 做了一个小demo测试了一下,发现没有什么问题。

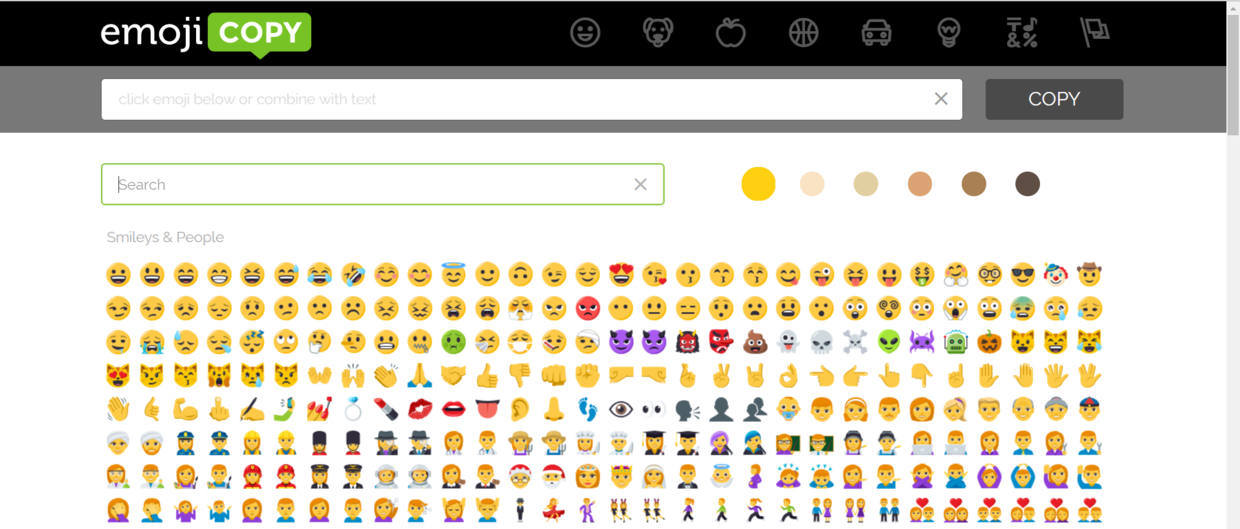
OK,那么我们就可以通过这个 API 批量生成 emoji 的图片了,可是 emoji 的 Unicode 码去哪找呢? 官方提供了一个 Unicode 复制粘贴的网站:emojiCOPY

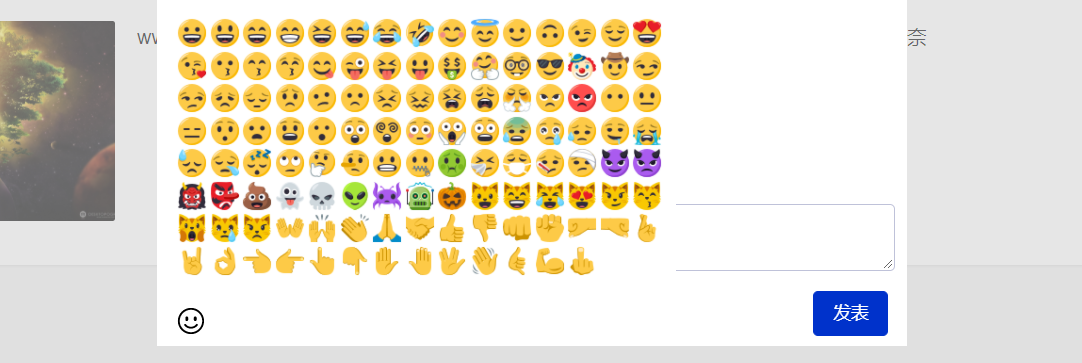
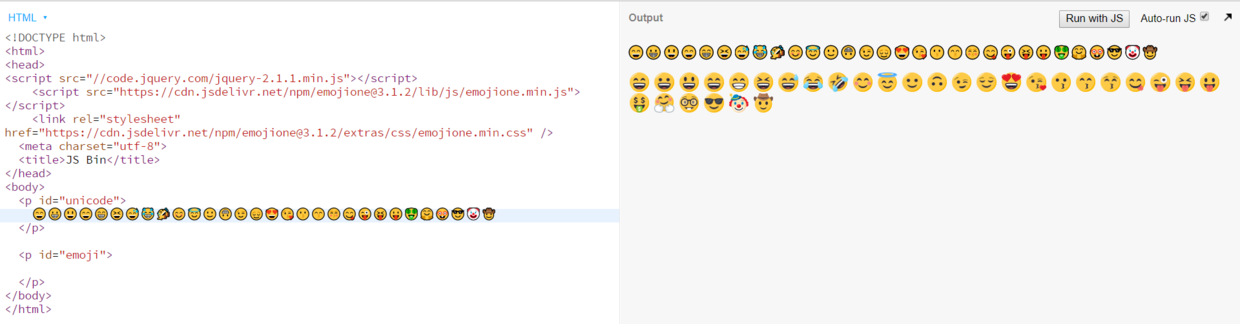
选中想要的 emoji,之后点击 COPY 就可以复制下来,然后再粘贴到刚才的 JS Bin 之中就可以批量生成图片了:

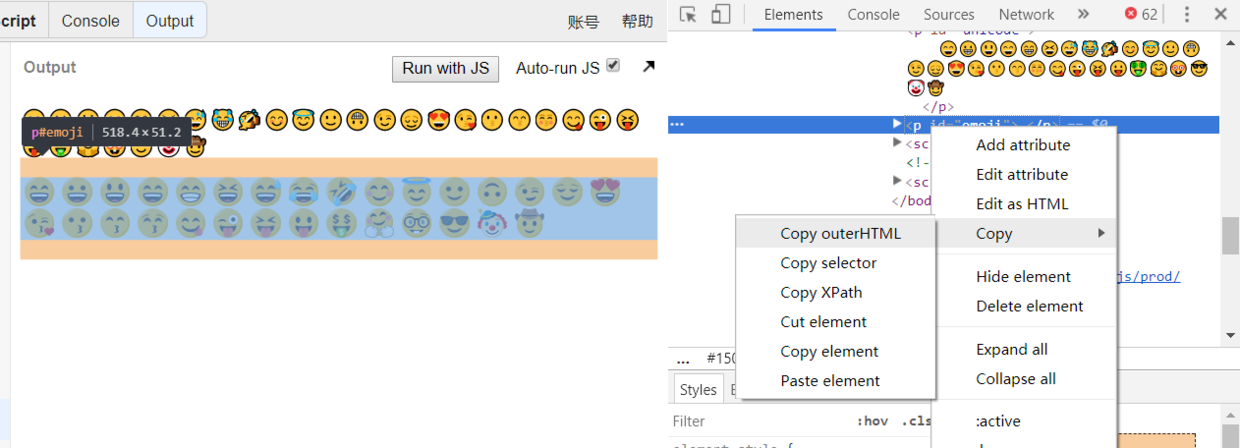
之后把这些图片的 HTML 直接复制到我们的项目之中:

让人惊喜的是这些生成的 img 的 alt 是 Unicode,这让 input 显示和用户点击同步也变得简单了。

接下来只需要写很简单的 JS 就可以实现了:
$(".emoji")
.children()
.click(emoji => {
comment = comment + " " + emoji.target.alt + " ";
});